おすすめの記事構成は、パターン化できるシンプルな構成です。
この記事を書いている段階で、記事数は200を超えています。そのほとんどがこの記事で紹介する記事構成で書かれていますよ。
僕がこの1年で書き続けられた記事構成を紹介するので参考にしてくださいね。

タイトルと見出しと記事本文があればとりあえずOK

ブログの記事は、「タイトル」と「見出し」と「記事本文」があれば大丈夫です。
タイトルも最初は検索キーワードを組み合わせたようなシンプルな文章や、自分の口言葉でつくる文章などでいいと思います。
タイトルに検索キーワードが含まれていれば、そのうちアクセスはやってきます。アクセスが来たら、ユーザーさんが本文の見出しで内容が求めるものか判断しますから、見出しが必要になります。
見出しがあってようやく本文があります。本文は、最初は書きたいことを書くことに徹することになると思いますので、好きに書いてみましょう。
繰り返しですが、タイトル、見出し、本文は、どれか無くなってしまうと記事として成り立たなくなってしまうので、この3つはしっかり書きましょう。
ブログの記事の書き方
簡単で効率的なチュートリアル記事の書き方
ブログの記事をすぐ書く3つのメリットと具体的な方法
おすすめの記事構成について

では、僕がいつも書いている記事構成について説明していきます。
とっても簡単な作りなので安心してくださいね。
いつも書く記事には、いつもの構成で取り組むことで、スピーディに作成して投稿することができます。
全体の簡単な構成は?
記事構成の簡単な全体像を箇条書きにしてみます。タイトルは基本文内には書きませんから省きますね。
記事構成は、本文の中身になります。
- 画像(アイキャッチ画像)
- 導入文
- 顔写真付きコメント
- h2
- 画像
- 本文
- 3~5必要数繰り返し 大体3つあると良さげ
- h2まとめ
- 顔写真付きコメント
この構成なら毎日の投稿も楽に行うことができます。
記事構成の具体的な説明
では中身の具体的な説明です。上から順番に説明していきます。
記事冒頭に画像&アイキャッチ画像
記事の一番上には、画像を挿入します。
基本的には、本文の内容にあっていそうな画像を入れます。
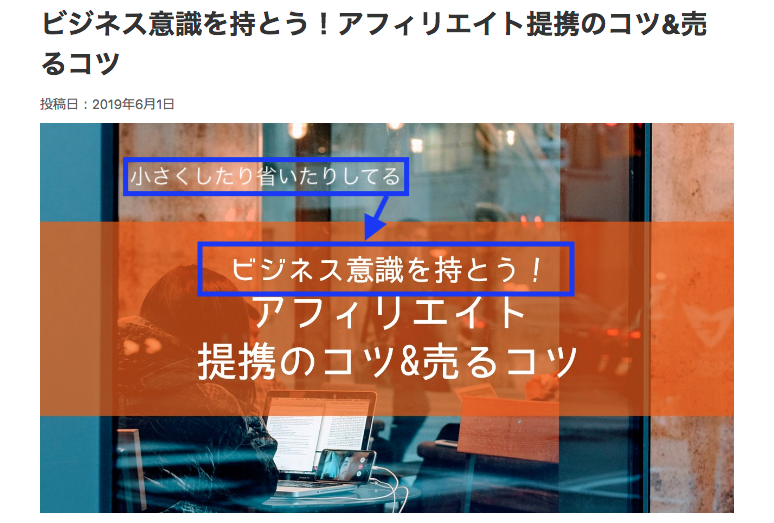
もしくは、テキストを入れるなどしたオリジナルの画像です。オリジナルの画像を使う方がもちろんベストですが、毎度毎度用意するのも最初は大変かもしれません。
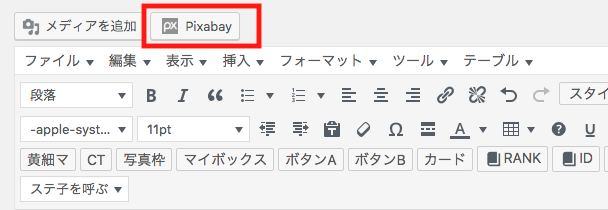
僕は、WordPressのプラグインでpixabayを利用しているのでそこから画像を使わせてもらっていることが多いです。僕のパターンとしては、pixabayでダウンローとした画像に帯と記事タイトルを入れて作った画像を記事冒頭とアイキャッチ画像に使っています。

そして、その画像をアイキャッチ画像に設定します。

アイキャッチ画像と記事冒頭の画像が一緒だと、ユーザーさんが混乱せず記事を読み進められます。
記事タイトルが32文字など気にせずつけてとても長い場合には、煽り文など文字を小さくしたり省いたりして見やすくするなど工夫をしています。画像なので、SEOを気にせず、「読みやすさ、見やすさ」第一で作れますよ。

導入文&顔写真付きコメント
画像の直下に、見出し無しの導入文を書きます。
例えば、問題提起からのその解決法を書いてますよ!ってやつです。
簡単な導入文を入れることで、「タイトル」で伝えきれなかった部分を補うことができます。
イメージとしては、タイトルをより具体的に説明し、それがなぜ必要なのかをお知らせするといった感じになります。
そして、導入文のラストに、顔写真付きのコメントを入れます。

他のテンプレートにあるのかわかりませんけど、僕が使っている には標準で備わっている機能です。この一言を入れることで、「固さ」を取り除くことができるので素晴らしい機能です。WordPressなら、自分の使っているテンプレートでも同じような機能が無いか見てみて下さい。
記事本文内にh2のヘッダータグ
いよいよ、記事の中身です。
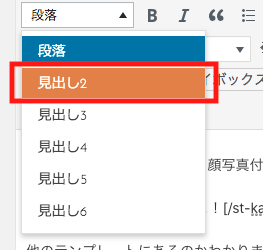
まずは、h2のヘッダータグを入れます。なぜh1じゃないかというと、タイトルがh1だからです。
見出しのh1があるので、次はh2というわけです。ただ、h2は記事内に何個もあっても問題ないです。
自分の書きたい中身に合わせて、見出しを作りh2で設定します。

本文に合わせてh2タグごとに画像を挿入
そしてら、h2の見出しに合わせて画像を挿入します。
これも冒頭の画像と同じように自分で準備したり、pixabayなどプラグインで挿入します。

h2に合わせた本文
そしたら、見出しに合わせた記事本文を書いていきます。
大体、h2の見出し1つに500字くらいが目安となるでしょうか。見出しによっては短くてもいいでしょうし、長いのもしょうがないことです。
h3タグも必要に応じで入れていこう!
もし、長くなるようであれば、便宜h3やh4と入れ子に設定していきます。こうすることで、長い記事も小見出し(h3やh4のこと)を入れていくことで、メリハリが効き読むほうも内容を把握しやすく読むのが楽になります。
この段落は、h5タグに設定していますが、さかのぼって見てみると、テーマごとに区切られていることがわかりますね。
もしヘッダータグが無かったら?想像してみてください。

h2&画像&本文はタイトルにあわせて必要な数だけ繰り返そう!
ブログ記事は、h2タグが3つ分あるのが丁度いいです。
1つや2つは少なすぎますし、5つも6つもある場合には、タイトルで付けた内容以上のことを書きすぎている可能性があります。
イメージとしては、付けたタイトルの内容をh2で3つ分くらいにまとめるといい感じになるということです。
もし、どうしても大見出し(h2タグ)を5個以上つけるのであれば、その内容に応じて記事数自体を増やすというのも手です。
この点については、最初は、書き手が書きやすく、読み手が読みやすい内容になることを最優先に考えましょう。アクセスが増えてきたら、記事をまとめたりリライトすればいいので、最初から何万字もあるような記事ばかり目指すとあっというまに疲弊しますよ。

「さいごに」または「まとめ」のh2タグでまとめコメント
h2で言いたいことをすべて言い終わったら、記事のラストにもう一つh2タグで見出しを付けます。
「さいごに」や「まとめ」などです。
ここには、記事に書いた内容を振り返るようなことを書くとすっきりまとめられます。
顔写真付きコメントで終了
そして、本当にさいごに、顔写真付きのコメントを入れて終了です。
この記事を読んでみての内容に合わせて、あーしたらいいよ!こーしたらいいよ!っていうことをコメントします。
さいごに
最初に、ブログの記事として、タイトル&見出し&本文があれば大丈夫ということをお伝えしました。
次に、記事構成について、一目でわかるように箇条書きで構成をリスト化しました。
さいごに、具体的なおすすめの記事構成について説明をしました。
お気付きですか?この記事も実はおすすめの記事構成とほぼ同じです。僕のほかの記事も大体同じ形になっています。
構成が最初からわかっていれば、毎日の記事投稿も難しくありません。頭を使うのは、タイトル&見出し&本文に集中させて、他の部分はパターン化してしまいましょう。

ブログのジャンル決めが最重要ポイントな理由
ブログのジャンルの決め方
ブログのジャンル設定を失敗したときの対処方法
-

-
ブログの作り方完全ガイド
続きを見る