ブログの初心者向けに、記事の書き方をまとめました。
初心者でもブログの構築は作り方の手順を見ながらなら何とかできます。
ただ、記事を書く段階になると、途端に手が止まってしまうものです。この経験は僕もありました。
そこで、初心者でもどう書くのか理解できるようにブログの書き方を説明していきます。
記事の基本構造を理解しよう
記事の基本構造について予備知識を説明します。
ブログの記事はHTMLで作られている
ブログの記事は、HTMLというマークアップ言語によって、どう書けば良いか、どういう構造なのかが明確になっています。とはいえ、記事を書く前にHTMLの勉強しないといけないかというとそうでもありません。
普通の日本語で作文を書いたりレポートを書いた経験があれば大丈夫です。
なぜなら、HTMLはWebブラウザら検索エンジンに文章構造を表すものだからです。
基本的な文章構造を、作文やレポートで学んでいれば、該当するタグを使えばいいだけです。そもそも、WordPressの編集機能やテーマのAFFINGER5によって、HTMLを知らなくても最適な文章構造にできるような簡単機能が備わっていますから安心してくださいね!
記事の構造を作っているタグとは?
記事の編集画面には、HTMLタグの設定の代わりに、段落や見出しがプルダウンで決められるようになっていますから、誰でも簡単に設定することができます。
ただ、HTMLタグも知っていると理解も早まりますので、2つだけ取り上げたいと思います。
hタグとpタグを覚えよう
それは、hタグとpタグです。
編集画面にて、<p></p>のような山かっこに囲まれた文章をたくさん見ると思います。これがタグと呼ばれていて、このタグに囲まれている文章が要素になります。要素云々はとりあえずここでは流してくれて大丈夫です。
hタグというのは、見出しのことをいいます。見出し2とか見出し3とか選択できますよね。同じ番号の数だけ、<h2></h2>から<h6></h6>まであります。
pタグというのは、段落のことをいいます。編集画面にて、文章を入力して特になにも設定しなければ段落となります。pタグについては、<p></p>の1つだけです。
記事本文の中身は、基本的に、この2つのタグで成り立っています。
実はめちゃくちゃ簡単なんですよ?
見出しと段落、hタグとpタグはセットになりますからこれだけはしっかり覚えておきましょう。
見出しをつけたら、段落が必要です。段落だけの文章はありえませんし、見出しだけの文章というのもありません。
hタグの使い方
ちなみに、hタグにはh1タグもあります。<h1></h1>はブログ記事の場合、記事のタイトルに使われています。h1タグはWebページの1ページにつき、1回しか使われません。ですので、本文編集の際には、設定できません。
<h2></h2>から<h6></h6>は記事本文中に何度でも使用することができますよ。
ただし、見出しタグには1つルールがあります。それは、入れ子構造で使うという点です。
見出しタグはh2タグから使います。h2タグの直下にh3タグを使うことができます。h2タグの直下にh4タグを使うことはできません。
例えば、こういう見出しタグの使い方は正解です。
<h2>見出し1つ目</h2>
<p>本文</p>
<h2>見出し2つ目</h2>
<p>本文</p>
<h2>見出し3つ目</h2>
<p>本文</p>
<h2>見出し1つ目</h2>
<p>本文</p>
<h3>見出し2つ目</h3>
<p>本文</p>
<h4>見出し3つ目</h4>
<p>本文</p>
<h2>見出し1つ目</h2>
<p>本文</p>
<h3>見出し2つ目</h3>
<p>本文</p>
<h2>見出し2つ目</h2>
<p>本文</p>
<h3>見出し2つ目</h3>
<p>本文</p>
<h3>見出し2つ目</h3>
<p>本文</p>
次に、こういう見出しの使い方はしてはいけません。
<h3>見出し1つ目</h3>
<p>本文</p>
<h3>見出し2つ目</h3>
<p>本文</p>
<h5>見出し1つ目</h5>
<p>本文</p>
<h3>見出し2つ目</h3>
<p>本文</p>
<h6>見出し3つ目</h6>
<p>本文</p>
デザインの違いでタグを決めるのではなく、しっかりと見出しのレベルでタグを使うようにしましょう。
初心者向けのおすすめ記事構成とは
初心者向けに、テンプレート的な記事構成を用意しましたので、最初はこちらを真似て記事を作ってみてください。
構造は簡単ですが、SEOを考慮した構成ですし、ユーザーにとってもテンポよく読んでもらえる構成になっています。
上から、記事タイトル、本文に見出し3つとその内容、最後にまとめという流れになります。
| h1タグ | 記事タイトル | 例:恋愛における男女の3つの違いとは? |
| h2タグ | 見出し2 | 例:人を好きになるタイミング |
| h2タグ | 見出し2 | 例:恋愛表現の違い |
| h2タグ | 見出し2 | 例:過去の恋愛について |
| h2タグ | 見出し2 | 例:まとめ |
簡単にいうと、本文内に、見出し2を3つ作り内容を書きます。そして、最後にもう一つ見出し2を作り、記事のまとめを書きます。
記事のボリュームとして、最低でも2000文字くらいは欲しいところです。そうすると、見出し3つ分作り、各見出し600字くらい書けば良い計算になります。
一つの記事に見出しが1つしかないとなると、ユーザーは途中で読むのがダレてきますし、何がいいたいのかわからなくなります。
見出しを3つくらい作ることで、テンポよく読むことが可能です。
この構成パターンで書き続け慣れてくるころには、もっと書きたくなってきます。そのことには、見出し2の中に、見出し3をまた2〜3つ作りより詳細に書くことで、自然と記事のボリュームを増やすことが可能です。
見出し2をたくさん作り2万字くらいの大ボリュームの記事を作るようになるときには、どのような流れにするかしっかりと検討してユーザーが順番に読むことで理解できるようにします。いきあたりばったりで、思いつくまま後ろに足していくようなことは無いようにしましょう。
記事タイトルの付け方
記事のタイトルは、検索キーワードを使います。
記事のネタを決める際に、調査した検索キーワードを使って、記事の内容を表すタイトルを作りましょう。
「恋愛 男 本」という検索キーワードで記事を書くことにしたなら、こんなタイトルにしてもいいでしょう。
「恋愛したい男に送る即使えるおすすめノウハウ本10冊」
「恋愛で人生を変えよう!モテない男のための勇気が出る本10冊」
検索キーワードの順番に神経質になることはありませんから、自然な文章になるように作ってみましょう。
重要なのは、ユーザーが一目見て「何の記事」かがわかることです。最初はシンプルで簡潔なタイトルにするようにして、徐々に個性つまり自分のブログっぽいタイトルのつけ方を見つけていけばよいです。
上の例のように、同じ検索キーワードなのに、中身が異なる記事を作ることができますから工夫を凝らしてみましょう。
ちなみに、記事のタイトルには文字数の目安があります。検索エンジンの検索一覧のタイトル表示の都合、文字数の上限があります。
目安としては、32文字前後にまとめるようにしましょう。
見出しの付け方
見出しは本文の内容を表す文章にします。
見出しには、無理に検索キーワードを入れる必要はありません。同じ単語が必ず見出しに入れて不自然にならないようにします。
イメージとしては、h2の見出しに対して、より詳細な内容を書くのがh3タグになります。h4はh3をより詳細に書くことになります。そのため、内容を表す見出しは変わります。
AFFINGER5なら、見出しは、目次として記事冒頭に表示することが可能です。
そのため、見出しは、ユーザーが可能な限りシンプルにわかりやすい文章にするようにします。あまり長い文章にすると目次として見づらいので、ユーザーがページを離脱してしまう恐れがありますから注意しておきましょう。
段落本文の書き方
記事本文については、見出しについての内容について、わかりやすく書くことが1番です。
関係ないことを書いたり、回りくどい言い回しをしないようにしましょう。
特に、記事タイトル、見出しについて関係ないことを書くのは、ユーザーにとっても検索エンジンにとっても利益がありません。
ということは、SEO的にも問題がありますし、目的のことが書いていないことで即離脱に繋がるということです。
記事を書いていて、他に書きたいことが出てきてしまったら、このまま書いていいのかどうか見極めましょう。もし、合わないのであれば、適切な検索キーワードを探して、ふさわしい記事を作成しましょう。
ですます調である調は統一する
また忘れがちですが、ですます調やである調の混在はしないようにします。
自分一人で書いているとですます調で書いていたはずなのに、チェックが行き届かずに一文だけである調になっていたりすることが多いのだ。
なんてね!
文体の工夫で差別化できる
文体を工夫すると、他のブログと差別化することができるので慣れてきたらぜひチャレンジしてみてください。
あなたの個性を表すことができるんですね。
ですます調からである調に変えてみたり、より砕けてラフな文章にしてみたりいろいろ手法はあります。
意識して砕けないとかなりお堅い文章になって難しい言葉など使ってしまいがちになって、ユーザーの理解の妨げになってしまいます。
あくまで、わかりやすさを追求する形で、どう書けばユーザーに響くのか試してみましょう。
曖昧な意見にせず言い切る
初心者にありがちなのが、自信がないのか、意見を曖昧にしてしまうことがあります。
例えば、思います。かもしれません。など語尾につく場合です。
もしも、曖昧な記憶や自信が無いのなら書かない方がユーザーのためになります。
ブログの記事は、きっぱりと自信を持って言い切ってしまいましょう。
その方が、説得力が増しユーザーに信頼してもらえます。
記事を装飾しよう
ユーザーが読みやすく理解しやすくするために記事を装飾することも大事です。
過度な装飾は逆効果になりますので、見出し1つに対して1箇所強調するようなバランスで、ユーザーがテンポよく読めるようにしておきましょう。
写真や画像を挿入する
記事内容にあった写真や画像を挿入すると、ユーザーの理解は格段にあがります。
例えば、イケアの椅子の組み立て方の記事の場合、組み立て中の写真があった方がわかりやすいです。
必要に応じて、文章を補完するように、グラフやスクリーンショットなど挿入して、よりわかりやすさを追求しましょう。
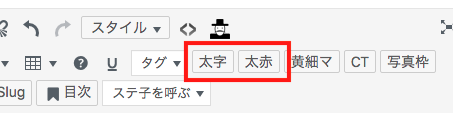
太字や赤字にする
重要な単語や文章を、太字や赤字にするとユーザーに強く認識してもらえるようになります。
太字と赤字は、HTMLとCSSで設定するので、単純に太い赤いというわけではないので注意です。
編集画面で、「太字」「太赤」などのボタンから設定するようにしましょう。

適切なタグの設定をすれば、検索エンジンにも強調が認識されるのでSEO的にも効果があります。
マーカーを付ける
特に、見出し内で、答えや大事な文章にマーカーを付けるとユーザーにそこだけは読んでくれるように強調できます。
マーカーの色が、黄、赤、青、グレーと複数あるので、自分なりのルールのもと使用して見ましょう。
なんでもかんでもマーカーをつけると、ユーザーが何が大事なのかわからなくなるのでやりすぎ注意です。
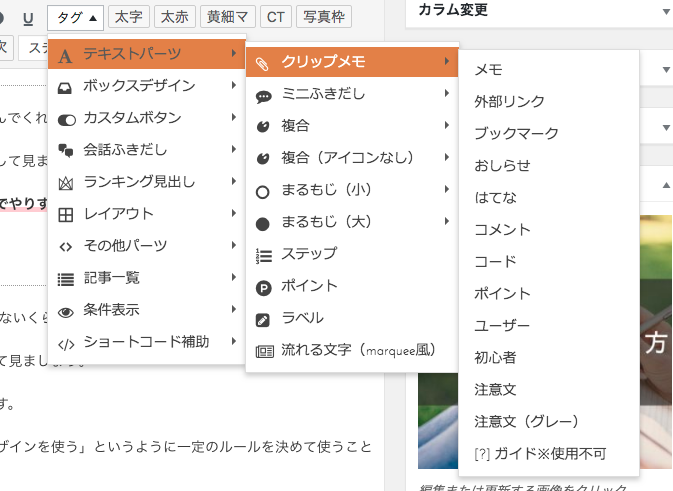
テーマオリジナルの装飾機能を使おう

AFFINGER5には本当に多くの装飾機能が備わっています。僕もすべて使い切ってはいないくらい多いです。
あれこれ試して見て、自分が気に入った機能から使っていき、少しづつ増やしていって見ましょう。
例えば、会話吹き出しやボックスデザインなどは適切につかうと効果が高いと思います。

ポイント
利用のポイントは、毎度あれこれ使うのではなく、「段落の終わりにこのボックスデザインを使う」というように一定のルールを決めて使うことです。記事のパターンを作ることで、書く方も読む方も非常に楽になります。
SEO対策をしよう

記事タイトルと本文以外でも、SEO対策する部分があります。
本文を書いた後は疲れてすぐに投稿したくなりますが、WordPressとAFFINGER5では入力箇所がまだありますので、もう少し頑張りましょう!!
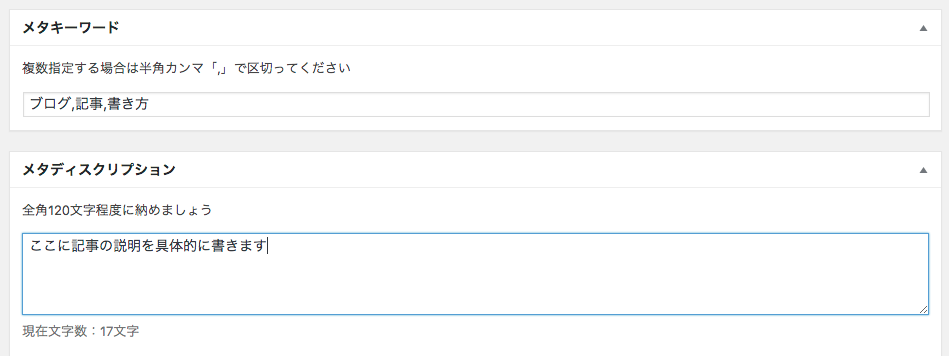
メタキーワードを設定する
Webページには表示されない、ブラウザや検索エンジンが読み込むメタキーワードというのがあります。
簡単にいえば、その記事についての、関連キーワードになりますので、適切なキーワードを入力しておきましょう。
何を入力したらいいのかわからないときには、記事を考えるときに調査した検索キーワードを入力しておけばいいでしょう。
メタディスクリプションを設定する
メタディスクリプションは、検索エンジンの検索結果にて表示されます。
メタディスクリプションが設定されていない場合には、本文が抜粋されて表示されることになります。
メタディスクリプションに書く内容には、その記事に何が書かれているのか、何の記事なのかを、わかりやすく120文字程度にまとめて書きます。
できるだけ、より詳しく、具体的に書くのが良いです。
ただし、本文で、冒頭文をしっかり書いていたり、検索キーワードを盛り込みSEOを意識した文章を書いておくことで、検索エンジンが適切な文章を抜粋して検索結果に表示してくれます。
メタディスクリプションに、「この記事ではブログの書き方を解説しています」程度しか書かないのであればいっそ空欄の方がいいです。
メタディスクリプションを書くのなら、検索結果からユーザーが興味をもってクリックしてしまうような文を書くようにしましょう。
さいごに
以上、ブログの記事の書き方について説明してきました。 続きを見る
まずは、おすすめ構成を真似して何度も書いて投稿してみてください。
パターンがわかってくれば、自分なりの構成を自然と作れるようになってきます。
記事を書いていて、こんがらがっちゃうことがあれば、ユーザーが記事を読んで理解できるかどうか考えてみてください。
記事は数を書けば書くほどレベルアップできますから、頑張って多くの記事を書いてみましょう!

ブログの作り方完全ガイド